HTMLの解説 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
1.HTML基礎知識 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| HTML | Hyper Text Markup Language | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| HTMLの 基本構成 |
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| HTML タグの基本 |
1.タグは半角文字を使用し < と > で囲みます。 2.タグには終了タグが必要なものと必要ないものがあります。 3.終了タグは</・・・>のとおり<の後に/が付きます。 4.終了タグのあるタグの中に別の終了タグのあるタグを入れる場合は次のような入れ子構造になります。 <タグ1開始>我が輩は<タグ2開始>猫である。<タグ2終了>名前はまだない。<タグ1終了> 例1 <font color="red">我が輩は<b>猫である。</b>名前はまだない。</font> 例2 <font color="red">我が輩は<font color="blue">猫である。</font>名前はまだない。</font> 注 上記の2例ではタグを表示していますが実際にはタグは表示されません。 次の記述は誤りです。 <タグ1開始> <タグ2開始> <タグ1終了> <タグ2終了> 5.終了タグのないタグの例 改行タグ:<br> 水平線タグ:<hr> 画像タグ:<img src="picture1.jpg">  6.タグの属性 多くのタグには複数の属性と属性値がある。 タグはそれらの属性と属性値の組合せで多様な機能を発揮する。 fontタグの属性と属性値例 <font color="red">我が輩は猫である。</font> 属性:colol 属性値:red 7.HTMLのコメント <!--および-->に囲まれた部分にコメントを書き込みます。 ブラウザは<!--から-->までの部分を無視して表示しません。 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| HEAD部の title以外の 記述 |
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 使用したHTMLの版数と種類を(冒頭で)宣言する。 <meta http-equiv="Content-Type" content="text/html; charset=SHIFT_JIS"> 採用する文字コードを宣言する。(HEAD部) <meta http-equiv="Content-Style-Type" content="text/css"> スタイルシート(CSS)の使用を宣言(HEAD部の次のstyleタグの前) その他はスタイルシート解説 <style type="text/css">参照 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
2.HTML関係の使用文字の注意事項 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 1.HTML関係の全てのフォルダ名およびファイル名は拡張子を含めて半角英文字から始まる英文字数字で構成する。 さらに英文字は全て小文字を使用し大文字は一切使用しないことを強く薦めます。 画像処理ソフトなで拡張子を勝手に大文字にすることなどがあります。 大文字を見つけたら小文字への書き直しを励行してください。 2.タグも < > を含めて < > 内の文字はファイル名と同様半角英文字で始まる英文字数字で構成する。 さらに英文字を小文字にするよう薦めます。 3.タグの中のスペースは全角スペースにするとタグが機能しなくなります。 スペースの全角・半角は見分けにくいのでスペース入力時には十分注意して下さい。 4.数字の1と英子文字のl(エル)は紛らわしいので記述時には十分注意して下さい。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| タグ 右寄せのタグ は将来廃止 | 機能・プロパティ(属性) | 用法 | 終了 タグ | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| a | ハイパーリンクを設定する。 href:リンク先のページまたは画像のurlを指定する。 | <a href="url">・・・</a> urlの解説参照 ・・・をクリックするとリンクが実行される。 | 必要 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| b | 文字を太字にする。 | <b>太字にする。</b> | 必要 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| body | 文字列・画像等の表示する情報を指定する。 | 必要 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| br | 改行する。 | この後2行改行する。<br><br> | なし | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| center | 表示位置をまとめて中揃えにする。 | <center>中央に揃う</center> | 必要 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| div | 汎用ブロックレベル要素 表示位置などを設定する。 例1 align:位置を指定する。 left center right 例2 | <div align="left">・・・</div> | 必要 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| embed HTML規格に 採用されて いないタグ | Media Playerを利用する src :音源を指定する。 autostart:自動演奏の設定 true false loop :繰り返し設定 true false hidden :Media Playerの表示非表示 true false | urlの解説参照 src="url" autostart="true" 自動演奏開始 loop="true" 繰り返し演奏 hidden="true" Media Player 非表示 | 必要 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| font | 文字の色などを指定する。 color:文字色を設定する。 size:文字サイズを指定する。 | <font color="colors"> colors:色の値(16進数、または色名) <font size="number"> number:数値 1〜7 | 必要 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| hr | 水平線を入れる。 size:水平線の太さを設定する。 color:水平線の色を設定する。 | <hr> <hr size="10"> <hr color="red"> | なし | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| i | 文字を斜字体にする。 | <i>斜字体にする。</i> | 必要 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| img | 画像を表示する。 src:指定する保存場所の画像(url)を表示する。 | urlの解説参照 <img src="url"> | なし | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| marquee | 文字・画像をスクロールする。 文字例 画像例 width:スクロール幅を設定する。 | <marquee width="px">文字列・画像</marquee> | 必要 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| span | 汎用インライン要素(タグ) 例1 例2 class:スタイルシートのクラスを指定する。 | <span class="クラス名">・・・・</span> | 必要 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
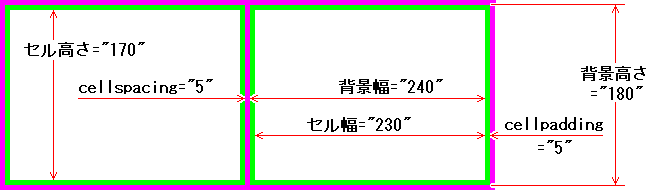
| table | 表を作る。 cellpadding:セルの縁と文字のすき間設定 cellspacing:セル間のすき間設定 colspan:rowspan:セルを結合する。 |
<table> <tr><td>1行1列</td>td>1行2列</td></tr> <tr><td>2行1列</td>td>2行2列</td></tr> <tr><td>3行1列</td>td>3行2列</td></tr> </table> <table cellpadding="5"> <table cellspacing="2"> セルの結合参照 |
必要 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| tr | tableタグ内で行を作る。 align:その行のセルの文字の水平配置 left center right valign:その行のセルの文字の垂直配置 top middle bottom |
<tr align="center"> <tr valign="top"> |
必要 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| td | trタグ内でセルを作る。 align:文字の水平配置 left center right valign:文字の垂直配置 top middle bottom |
<td align="right"> <td valign="top"> |
必要 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| title | タイトルバーおよびお気に入りで表示する文字の設定 | <title>趣味の部屋</title> | 必要 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| u | 文字にアンダーラインを付ける。 | <u>アンダーライン付きにする。</u> | 必要 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
4.urlの解説 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
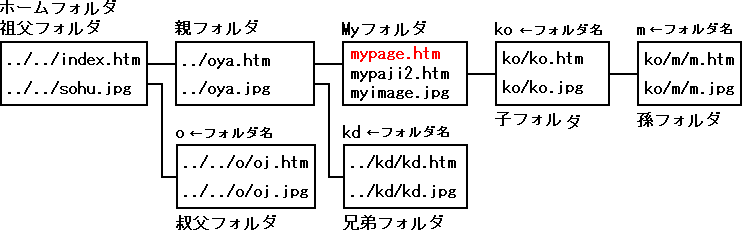
1 urlとは 情報源:Uniform Resouce Locatorの略 2 url の内容 Case 1 href="url":リンク先のページ、リンク先の画像のアドレスとそのファイル名 Case 2 src ="url":表示する画像、演奏する音楽、音声、ムービーのアドレスとそのファイル名 3 url の設定 urlの設定は相対アドレス指定と絶対アドレス指定がある。 相対アドレス指定 始めにサイト内のurl設定に使用される相対アドレス指定を下図のurl設定例で説明する。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
セル、cellpadding 、cellspacing、背景画像の関係
セルの結合
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 本図はホームフォルダから2階層下のMyフォルダに保存されている mypage.htm からの各フォルダにある
全てのファイルへのurlを記入してある。
myフォルダ内の mypaje2.htm および myimage1.jpg の url はファイル名のみで良い。
子フォルダko内のファイルへのurlは子フォルダ名 ko/ の後ろにファイル名を付ける。
孫フォルダm内のファイルへのurlはmyフォルダから見てkoフォルダの先にあるので ko/m/ の後ろに
ファイル名を付ける。この様にフォルダ間とファイルの間には区切り記号として / を付ける。
myフォルダから見て上位のフォルダのファイルには ../ を付ける。階層が上がる毎に ../ を追加する。
兄弟フォルダkd内のファイルは親フォルダに下位になるので ../ の次ぎに kd/ を付けて ../kd/ の
後ろにファイル名を付ける。
叔父フォルダo内のファイルは祖父フォルダの下位になるので ../../ の次ぎに o/ を付けて ../../o/ の
後ろにファイル名を付ける。
絶対アドレス指定
ホームページアドレス(index.htm または index.html を付けない)がそのサイトのトップフォルダへの
url である。
下位のフォルダへの url は 相対アドレス指定と同様にホームページアドレスに続けてフォルダ名とファイル名を
/ で区切って指定する。
北野台パソコンクラブHPの場合
ホームページのurl:
本図はホームフォルダから2階層下のMyフォルダに保存されている mypage.htm からの各フォルダにある
全てのファイルへのurlを記入してある。
myフォルダ内の mypaje2.htm および myimage1.jpg の url はファイル名のみで良い。
子フォルダko内のファイルへのurlは子フォルダ名 ko/ の後ろにファイル名を付ける。
孫フォルダm内のファイルへのurlはmyフォルダから見てkoフォルダの先にあるので ko/m/ の後ろに
ファイル名を付ける。この様にフォルダ間とファイルの間には区切り記号として / を付ける。
myフォルダから見て上位のフォルダのファイルには ../ を付ける。階層が上がる毎に ../ を追加する。
兄弟フォルダkd内のファイルは親フォルダに下位になるので ../ の次ぎに kd/ を付けて ../kd/ の
後ろにファイル名を付ける。
叔父フォルダo内のファイルは祖父フォルダの下位になるので ../../ の次ぎに o/ を付けて ../../o/ の
後ろにファイル名を付ける。
絶対アドレス指定
ホームページアドレス(index.htm または index.html を付けない)がそのサイトのトップフォルダへの
url である。
下位のフォルダへの url は 相対アドレス指定と同様にホームページアドレスに続けてフォルダ名とファイル名を
/ で区切って指定する。
北野台パソコンクラブHPの場合
ホームページのurl: のurl:
のurl: cellpadding:指定がない場合は規定値 1pixel が適用される。
sellspacing:指定がない場合は規定値 2pixel が適用される。
cellpadding:指定がない場合は規定値 1pixel が適用される。
sellspacing:指定がない場合は規定値 2pixel が適用される。