 雛形の作成
次のとおりと作成します。
1.ホームフォルダにファイル【test3.htm】を作成する。
2.右の格子画像【grid1.gif】を【top】フォルダに保存しておく。
格子の間隔は10pixelでありこの格子のメモリから画像と文字を配置する 雛形の作成
次のとおりと作成します。
1.ホームフォルダにファイル【test3.htm】を作成する。
2.右の格子画像【grid1.gif】を【top】フォルダに保存しておく。
格子の間隔は10pixelでありこの格子のメモリから画像と文字を配置する
 位置のおおよその値を求める。
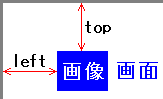
横位置の値:画面左端から画像左辺までの距離(top:pixel)
縦位置の値:画面上端から画像上辺までの距離(left:pixel)
その値を入力してから画面で位置を確認しpixel単位で位置を
調整する。
3.次ぎにアニメ工房の 位置のおおよその値を求める。
横位置の値:画面左端から画像左辺までの距離(top:pixel)
縦位置の値:画面上端から画像上辺までの距離(left:pixel)
その値を入力してから画面で位置を確認しpixel単位で位置を
調整する。
3.次ぎにアニメ工房の HTML作成ツールHTML Table Builderを
使用する。HTML Table Builder にはデータ入力なしで【HTML 作成】ボタンを
クリックする。
下の方にHTML文が作成され全て選択状態になるのでこれをコピーして
メモ帳に貼り付け上書き保存する。
自動作成される雛形にたいし青文字および赤文字の部分を書き換える。
赤文字の数値で画像・文字の配置を決めている。
left:の右の値が画面左端からの配置する画像・文字までの距離(pixel)である。
top:の右の値が画面上辺からの配置する画像・文字までの高さ(pixel)である。
画像の上に文字が配置されるのは画像の記述後に文字を記述しているからである。
文字を先に記述すると文字は画像の下に配置され隠れることになる。
コメント記号<!-- -->で囲まれた黒色の部分はHTMLの説明用です。
その通りに記述しても無視されて表示されません。
完成サンプル HTML作成ツールHTML Table Builderを
使用する。HTML Table Builder にはデータ入力なしで【HTML 作成】ボタンを
クリックする。
下の方にHTML文が作成され全て選択状態になるのでこれをコピーして
メモ帳に貼り付け上書き保存する。
自動作成される雛形にたいし青文字および赤文字の部分を書き換える。
赤文字の数値で画像・文字の配置を決めている。
left:の右の値が画面左端からの配置する画像・文字までの距離(pixel)である。
top:の右の値が画面上辺からの配置する画像・文字までの高さ(pixel)である。
画像の上に文字が配置されるのは画像の記述後に文字を記述しているからである。
文字を先に記述すると文字は画像の下に配置され隠れることになる。
コメント記号<!-- -->で囲まれた黒色の部分はHTMLの説明用です。
その通りに記述しても無視されて表示されません。
完成サンプル
<html lang="ja">
<head>
<title>画像に文字を重ねる</title>
<style type="text/css">
<!--
@import url(qqq.css);
body{font-size:22pt;color:red;background-image:url(top/grid1.gif)}
div,img{position:absolute}
.fnt1{color:blue;font-size:18pt}
.fnt2{color:white;font-size:12pt}
-->
</style>
</head>
<body>
<div style="left:120px;top:50px">
スタイルシートを使用し画像の上に文字を重ねる</div>
<!-- 次のdivタグは下で指定する画像と表示文字の背景色の領域を設定する。 -->
<div style="left:45px;top:120px;width:750;height:285;background-color:mistyrose"></div>
<div class="fnt1" style="left:75px;top:145px">
スタイルシートで画像に文字を重ねるサンプルです。<br>
スタイルシートでは画像と文字の配置をきめ細かく設定できます。</div>
<!-- 次の3行は3ヶの画像とその表示位置の設定です。 -->
<img src="hana/hana2s.jpg" style="left:50px;top:220px">
<img src="hana/hana3s.jpg" style="left:300px;top:220px">
<img src="hana/hana4s.jpg" style="left:550px;top:220px">
<!-- 次の3行は3ヶ文字列とその表示位置の設定です。 -->
<div class="fnt2" style="left:210px;top:380px">イカリソウ</div>
<div class="fnt2" style="left:450px;top:380px">シモバシラ</div>
<div class="fnt2" style="left:740px;top:380px">ユリ</div>
</body>
</html>
スタイルシート解説参照 position:absolute style="left:50px;top:220px"
left top
タグ解説参照 <div>タグ <!--コメント-->
|