ホームページフォルダ p.1
ホームページ専用のフォルダを適当な場所(Dドライブ等)にhomeなどの名称で作ります。
これから準備するホームページ用のコンテンツは全てこのフォルダに保存しこれらをプロバイダの
サーバに送り込みます。(以後、このフォルダをホームフォルダと呼びます。)
HTMLファイル
ホームフォルダを開きその中で右クリックし【新規作成】にマウスをポイントし【テキスト文書】
をクリックすると【新規テキスト文書.txt】が出来ます。
次ぎに【新規テキスト文書.txt】の名前を【index.htm】に変更する。
変更してから【Enter】キーを押します。
名前変更の警告メッセージがでて・・・変更しますか? の問い合わせに【はい】を選択します。
出来上がった【index.htm】のアイコンをダブルクリックするとInternet Explorerが起動します。
Internet Explorerの【表示】メニューの【ソース】をクリックするとメモ帳が現れます。
 メモ帳のタイトルバーは【index.htm - メモ帳】になっています。
メモ帳に マイホームページ と書き込み上書き保存します。 メモ帳のタイトルバーは【index.htm - メモ帳】になっています。
メモ帳に マイホームページ と書き込み上書き保存します。
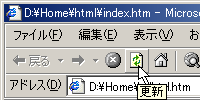
 次ぎにInternet Explorerの更新ボタンをクリックします。
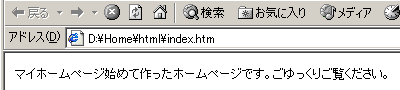
Internet Explorerの画面に マイホームページ の文字が現れます。
メモ帳に次のとおり2行追加して上書き保存し再度Internet Explorerの
更新ボタンをクリックします。 次ぎにInternet Explorerの更新ボタンをクリックします。
Internet Explorerの画面に マイホームページ の文字が現れます。
メモ帳に次のとおり2行追加して上書き保存し再度Internet Explorerの
更新ボタンをクリックします。
 マイホームページ
始めて作ったホームページです。
ごゆっくりご覧ください。
更新結果を確認してください。メモ帳の改行が無視され1列に表示されてしまいます。
HTMLではタグと呼ばれる記号を使い改行の指示、文字の色・サイズの指定、画像の表示などをし
ます。メモ帳にこのタグを書き込みマイホームページを作ることにします。
少しタグに馴れたら HTML Maker AZUKI を使ってください。
パソコンの設定
ファイルの拡張子が表示されない場合は表示するように設定します。
設定方法は「北野台パソコンクラブ」のホームページに載っている
【パソコン基本用語・基本操作(9)パソコン豆知識 4 拡張子の表示】に載っています。
マイホームページ
始めて作ったホームページです。
ごゆっくりご覧ください。
更新結果を確認してください。メモ帳の改行が無視され1列に表示されてしまいます。
HTMLではタグと呼ばれる記号を使い改行の指示、文字の色・サイズの指定、画像の表示などをし
ます。メモ帳にこのタグを書き込みマイホームページを作ることにします。
少しタグに馴れたら HTML Maker AZUKI を使ってください。
パソコンの設定
ファイルの拡張子が表示されない場合は表示するように設定します。
設定方法は「北野台パソコンクラブ」のホームページに載っている
【パソコン基本用語・基本操作(9)パソコン豆知識 4 拡張子の表示】に載っています。 |  メモ帳のタイトルバーは【index.htm - メモ帳】になっています。
メモ帳に マイホームページ と書き込み上書き保存します。
メモ帳のタイトルバーは【index.htm - メモ帳】になっています。
メモ帳に マイホームページ と書き込み上書き保存します。
 次ぎにInternet Explorerの更新ボタンをクリックします。
Internet Explorerの画面に マイホームページ の文字が現れます。
メモ帳に次のとおり2行追加して上書き保存し再度Internet Explorerの
更新ボタンをクリックします。
次ぎにInternet Explorerの更新ボタンをクリックします。
Internet Explorerの画面に マイホームページ の文字が現れます。
メモ帳に次のとおり2行追加して上書き保存し再度Internet Explorerの
更新ボタンをクリックします。
 マイホームページ
始めて作ったホームページです。
ごゆっくりご覧ください。
更新結果を確認してください。メモ帳の改行が無視され1列に表示されてしまいます。
HTMLではタグと呼ばれる記号を使い改行の指示、文字の色・サイズの指定、画像の表示などをし
ます。メモ帳にこのタグを書き込みマイホームページを作ることにします。
少しタグに馴れたら HTML Maker AZUKI を使ってください。
パソコンの設定
ファイルの拡張子が表示されない場合は表示するように設定します。
設定方法は「北野台パソコンクラブ」のホームページに載っている
【パソコン基本用語・基本操作(9)パソコン豆知識
マイホームページ
始めて作ったホームページです。
ごゆっくりご覧ください。
更新結果を確認してください。メモ帳の改行が無視され1列に表示されてしまいます。
HTMLではタグと呼ばれる記号を使い改行の指示、文字の色・サイズの指定、画像の表示などをし
ます。メモ帳にこのタグを書き込みマイホームページを作ることにします。
少しタグに馴れたら HTML Maker AZUKI を使ってください。
パソコンの設定
ファイルの拡張子が表示されない場合は表示するように設定します。
設定方法は「北野台パソコンクラブ」のホームページに載っている
【パソコン基本用語・基本操作(9)パソコン豆知識  ファイルに保存】を選択する。
【名前を付けて保存】ダイアログが現れるので【保存場所】:ホームフォルダ
ファイル名:【qqq.css】のままで【保存ボタン】をクリックする。
cssファイルをメモ帳で開けるように設定する。
ファイルに保存】を選択する。
【名前を付けて保存】ダイアログが現れるので【保存場所】:ホームフォルダ
ファイル名:【qqq.css】のままで【保存ボタン】をクリックする。
cssファイルをメモ帳で開けるように設定する。 
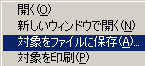
 出来上がったファイル【qqq.css】のアイコンを
右クリックしプルダウンメニューの中から
【アプリケーションから開く】を選択すると
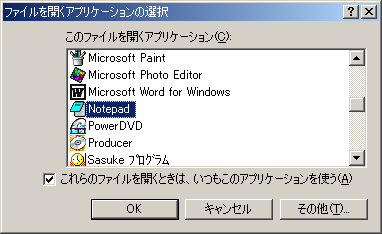
【ファイルを開くアプリケーションの選択】
ダイアログが表示される。
【このファイルを開くアプリケーションの選択】欄の中からメモ帳【Notepad】を選択し
【これらのファイルを開くときは、いつもこのアプリケーションを使う】にチェックを付けて
【OK】ボタンをクリックするとメモ帳が開く。
拡張子【css】のファイルはメモ帳で開かれるように設定された。
出来上がったファイル【qqq.css】のアイコンを
右クリックしプルダウンメニューの中から
【アプリケーションから開く】を選択すると
【ファイルを開くアプリケーションの選択】
ダイアログが表示される。
【このファイルを開くアプリケーションの選択】欄の中からメモ帳【Notepad】を選択し
【これらのファイルを開くときは、いつもこのアプリケーションを使う】にチェックを付けて
【OK】ボタンをクリックするとメモ帳が開く。
拡張子【css】のファイルはメモ帳で開かれるように設定された。