GIFアニメの作成
Photoshop Elements2.0を使用しGIFアニメを作成する方法を説明します。 元になる画像は最低2ヶ必要です。 ここではLesson04で作成した赤い鳥のGIF画像5点を利用します。
 bird0.gif |
 bird1.gif |
 bird2.gif |
 bird3.gif |
 bird4.gif |
 1.Photoshop Elementsですべての
鳥のGIF画像を開く。
2.開いたすべての画像を次の手順で
【RGBカラー】モードにする。
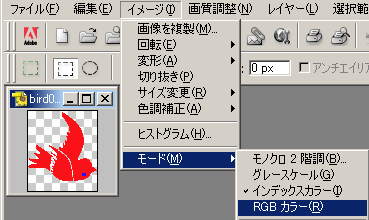
メニュー【イメージ】クリック→
【モード】クリック→
【RGBカラー】クリック
3.画像bird0.gifを除く4画像を次の手順で【すべてを選択】の状態にする。
画像をクリックして選択→メニュー【選択範囲】クリック→
【すべてを選択】クリック
4.画像bird0.gifに次の順で画像を選択、コピーして貼り付ける。
参考 メニュー【ウインドウ】の【レイヤー】をクリックし
【レイヤーパレット】を開いておくと良い。
1.Photoshop Elementsですべての
鳥のGIF画像を開く。
2.開いたすべての画像を次の手順で
【RGBカラー】モードにする。
メニュー【イメージ】クリック→
【モード】クリック→
【RGBカラー】クリック
3.画像bird0.gifを除く4画像を次の手順で【すべてを選択】の状態にする。
画像をクリックして選択→メニュー【選択範囲】クリック→
【すべてを選択】クリック
4.画像bird0.gifに次の順で画像を選択、コピーして貼り付ける。
参考 メニュー【ウインドウ】の【レイヤー】をクリックし
【レイヤーパレット】を開いておくと良い。
| レイヤー | 選択画像 | 操作 | 選択画像 レイヤー1 | 操作 | ||||
| 2 | bird1.gif | → | 編集メニューでコピー | → | bird0.gif | → | 編集メニューでペースト | |
| 3 | bird2.gif | → | 編集メニューでコピー | → | bird0.gif | → | 編集メニューでペースト | |
| 4 | bird3.gif | → | 編集メニューでコピー | → | bird0.gif | → | 編集メニューでペースト | |
| 5 | bird4.gif | → | 編集メニューでコピー | → | bird0.gif | → | 編集メニューでペースト | |
| 6 | bird3.gif | → | 編集メニューでコピー | → | bird0.gif | → | 編集メニューでペースト | |
| 7 | bird2.gif | → | 編集メニューでコピー | → | bird0.gif | → | 編集メニューでペースト | |
| 8 | bird1.gif | → | 編集メニューでコピー | → | bird0.gif | → | 編集メニューでペースト |
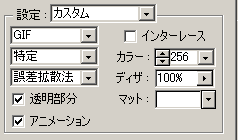
 6.ダイアログ右側【設定】ボックス内の
【アニメーション】チェック
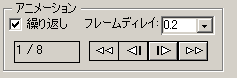
7.右下【アニメーション】ボックス内の【繰り返し】
チェック→【フレームディレイ】の設定0.2を確認
6.ダイアログ右側【設定】ボックス内の
【アニメーション】チェック
7.右下【アニメーション】ボックス内の【繰り返し】
チェック→【フレームディレイ】の設定0.2を確認

 8.ダイアログ下方の【プレビュー】クリック→
ブラウザが開きアニメが動いているのを確認する。
9.ブラウザを閉じて【Web用に保存】ダイアログ右上の【OK】ボタンクリック→
【最適化ファイルを別名で保存】ダイアログが現れる。
10.保存する場所:フォルダimgを確認→ファイル名:bird0.gifをbird.gifに変更→
【保存】ボタンクリック → GIFアニメが完成しました。
Photoshop elements を終了します。
プログラムの作成
8.ダイアログ下方の【プレビュー】クリック→
ブラウザが開きアニメが動いているのを確認する。
9.ブラウザを閉じて【Web用に保存】ダイアログ右上の【OK】ボタンクリック→
【最適化ファイルを別名で保存】ダイアログが現れる。
10.保存する場所:フォルダimgを確認→ファイル名:bird0.gifをbird.gifに変更→
【保存】ボタンクリック → GIFアニメが完成しました。
Photoshop elements を終了します。
プログラムの作成作成したGIFアニメを使用するHTMLを下のエリアに書き込みます。
【HTML 作成】ボタンをっクリックして下さい。
書き込まれたhtmlのテキストは全て選択されています。
編集メニューでコピーしてメモ帳に貼り付け次のとおり名前を付けて保存します。
保存場所 :【lesson】
ファイル名 :【gifanim.htm】
実行
フォルダ【lesson】に保存したファイル【gifanim.htm】のアイコンをダブルクリックする。
GIFアニメの作成 終わり