 HTML Maker AZUKI のショートカットを
ダブルクリックして開く
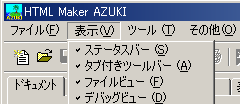
1.『表示』メニューを開き全ての項目にチェックを付ける。
2.『2.HTMLの雛形作成』で作成した【index.htm】を『開く』ボタンで開く。
他の便利な開き方:10項参照
3.『3.文字の入力と改行』に従いタイトルバーに・・・の文字
を趣味の部屋に書き換える。
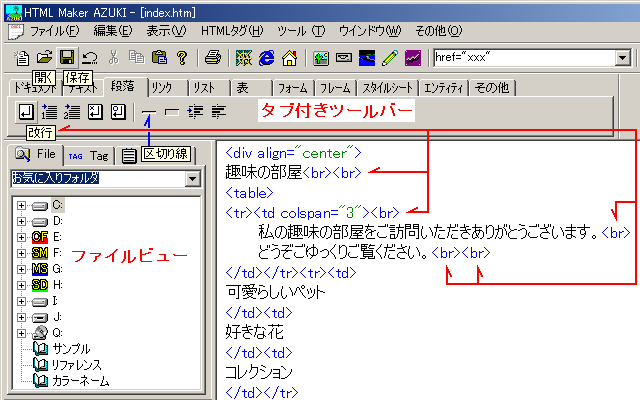
4.次ぎに『段落』タブ(つまみ)クリック HTML Maker AZUKI のショートカットを
ダブルクリックして開く
1.『表示』メニューを開き全ての項目にチェックを付ける。
2.『2.HTMLの雛形作成』で作成した【index.htm】を『開く』ボタンで開く。
他の便利な開き方:10項参照
3.『3.文字の入力と改行』に従いタイトルバーに・・・の文字
を趣味の部屋に書き換える。
4.次ぎに『段落』タブ(つまみ)クリック
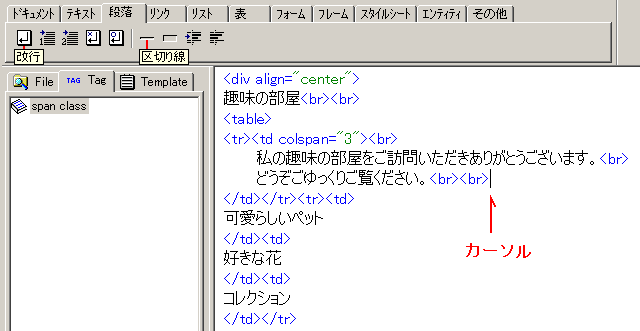
 上図のとおりA1の書き込みのあった場所に「趣味の部屋」と書き換えたところで左方の『改行』
ボタンをクリックすと改行タグ<br>が1ヶ挿入されるので2回クリックする。
その他の文章も書き込み、その途中で改行を入れる場所では『改行』ボタンをクリックする。
上図のとおりA1の書き込みのあった場所に「趣味の部屋」と書き換えたところで左方の『改行』
ボタンをクリックすと改行タグ<br>が1ヶ挿入されるので2回クリックする。
その他の文章も書き込み、その途中で改行を入れる場所では『改行』ボタンをクリックする。
 完了したら『保存』ボタンをクリックして上書き保存する。
5.『4.背景色と文字色を指定し水平線を入れる』の作業に入る。
ポイント よく使うタグを登録する。
『HTML登録』メニューの『登録タグ』をクリックする。
『登録タグ』ダイアログが現れる。『新規追加』をクリックする
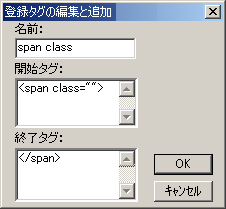
と『登録タグの編集と追加』ダイアログが現れる。
次のとおり入力し『OK』ボタンをクリックする。
名前:span class
開始タグ:
終了タグ: 完了したら『保存』ボタンをクリックして上書き保存する。
5.『4.背景色と文字色を指定し水平線を入れる』の作業に入る。
ポイント よく使うタグを登録する。
『HTML登録』メニューの『登録タグ』をクリックする。
『登録タグ』ダイアログが現れる。『新規追加』をクリックする
と『登録タグの編集と追加』ダイアログが現れる。
次のとおり入力し『OK』ボタンをクリックする。
名前:span class
開始タグ:
終了タグ:
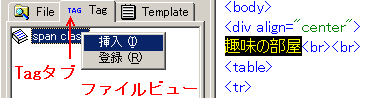
 6.『ファイルビュー』の『Tag』タブをクリック
する。
登録したタグが『span class』の名前で登録
されている。
書き込んである『趣味の部屋』を選択して 6.『ファイルビュー』の『Tag』タブをクリック
する。
登録したタグが『span class』の名前で登録
されている。
書き込んである『趣味の部屋』を選択して
 おいてファイルビューの文字『span class』
を右クリックして『挿入』をクリックする。
『趣味の部屋』の前後に『span class』の開始タグと
終了タグが挿入される。
<span class="">の""部分に文字 red を書き加えて
<span class="red">とする。
7.次ぎに水平線を入れる。 おいてファイルビューの文字『span class』
を右クリックして『挿入』をクリックする。
『趣味の部屋』の前後に『span class』の開始タグと
終了タグが挿入される。
<span class="">の""部分に文字 red を書き加えて
<span class="red">とする。
7.次ぎに水平線を入れる。
 水平線を入れる場所にカーソルをおいて『区切り線』ボタンをクリックし、さらに『改行』ボタン
をクリックする。水平線タグ<hr>と改行タグ<br>が挿入される。
8.登録タグの追加
これから度々使用する次のタグ類を『5項 ポイント』の要領で追加する。
名前は自分が忘れないように好きな名前を付けてください。
水平線を入れる場所にカーソルをおいて『区切り線』ボタンをクリックし、さらに『改行』ボタン
をクリックする。水平線タグ<hr>と改行タグ<br>が挿入される。
8.登録タグの追加
これから度々使用する次のタグ類を『5項 ポイント』の要領で追加する。
名前は自分が忘れないように好きな名前を付けてください。
| 名前 | クラス | 中寄せ | 画像 | リンク | 太字 | 斜字 |
| 開始タグ | <span class=""> | align="center" | <img src=" | <a href=""> | <b> | <i> |
| 終了タグ | </span> | | "> | </a> | </b> | </i> |
| 備考・使用項番 | 登録済み | 5項 | 5項6項 | 7項 | | 10項 |
|
| タグ名 | 演奏 embed | |
| 開始タグ | <embed src="" autostart="true" loop="true" hidden="true"> | |
| 終了タグ | </embed> | |
| 備考・使用項番 | 12項 | |
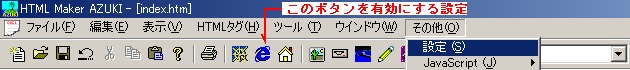
9.Internet Explorerボタンのパス設定
『その他』メニューの『設定』クリック
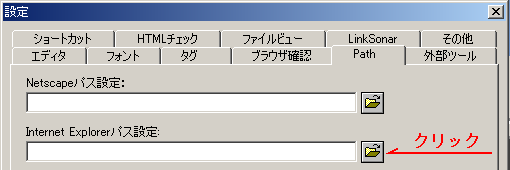
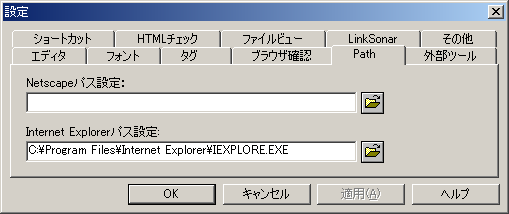
 『設定』ダイアログの『Path』タブ(つまみ)をクリック
『設定』ダイアログの『Path』タブ(つまみ)をクリック
 『Internet Explorerパス設定』の右側の開くボタンをクリック
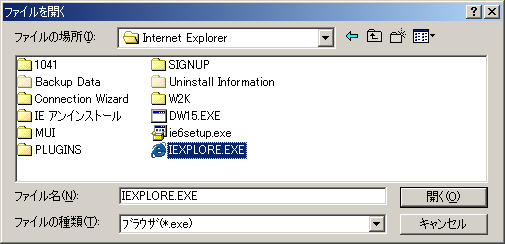
『ファイルを開く』ダイアログでフォルダのアイコンをクリックして『C』→『Program Files』→
『Internet Explorer』を選び『IEXPLORE.EXE』を選択する。
『Internet Explorerパス設定』の右側の開くボタンをクリック
『ファイルを開く』ダイアログでフォルダのアイコンをクリックして『C』→『Program Files』→
『Internet Explorer』を選び『IEXPLORE.EXE』を選択する。
 『開く』をクリックで『Internet Explorerパス設定』欄にパスが入力される。
『開く』をクリックで『Internet Explorerパス設定』欄にパスが入力される。
 『OK』クリックで『Internet Explorerパス設定』が完了する。
10.HTMLファイルのアイコンを右クリックしてHTMLファイルをHTML Maker AZUKIで開く
『OK』クリックで『Internet Explorerパス設定』が完了する。
10.HTMLファイルのアイコンを右クリックしてHTMLファイルをHTML Maker AZUKIで開く
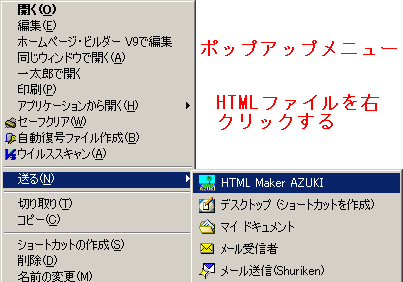
 HTMLファイルのアイコンを右クリック→ポップアップメニューの『送る』をポイント→
表示される『HTML Maker AZUKI』をクリックする。
HTMLファイルのアイコンを右クリック→ポップアップメニューの『送る』をポイント→
表示される『HTML Maker AZUKI』をクリックする。 |