ファイル【menu.htm】のHTML作成
フォームフォルダに【panorama】フォルダを作成しその中にファイル【menu.htm】を作成する。
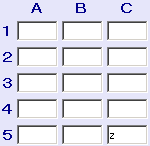
HTML Table Builderに背景画面色・表色(削除)・セル色・cellspacing・cellpadding・表幅(削除)
に下図のデータを入力し下右図のとおりセルC5に z を入力してHTMLを作成する。
  出来上がったHTMLを【menu.htm】のメモ帳に貼り付け上書き保存する。
パノラマの総数は4ヶと仮定した。もっと多い場合はセルC10に z を入力し
作成する。さらに多い場合は行のタグをコピ−して行数を増やす。
パノラマのファイル名は次のとおりとして全て【panorama】フォルダに保存する。
panorama01.htm panorama02.htm panorama03.htm panorama04.htm
また、フォルダ【top】にアニメGIF【new.gif】を保存しておく。
1.青文字部を参考に書き換える結果を確認する。
2.赤文字部を変更と書き込みを追加して効果を確認する。
1.完成サンプル 2.完成サンプル
出来上がったHTMLを【menu.htm】のメモ帳に貼り付け上書き保存する。
パノラマの総数は4ヶと仮定した。もっと多い場合はセルC10に z を入力し
作成する。さらに多い場合は行のタグをコピ−して行数を増やす。
パノラマのファイル名は次のとおりとして全て【panorama】フォルダに保存する。
panorama01.htm panorama02.htm panorama03.htm panorama04.htm
また、フォルダ【top】にアニメGIF【new.gif】を保存しておく。
1.青文字部を参考に書き換える結果を確認する。
2.赤文字部を変更と書き込みを追加して効果を確認する。
1.完成サンプル 2.完成サンプル
<html lang="ja">
<head>
<title>パノラマ作品メニュー</title>
<style type="text/css">
<!--
@import url(qqq.css);
body{font-size:18pt;color:black;background-color:lavender}
td{font-size:14pt;background-color:mintcream}
.bg{background-color:lavender}
-->
</style>
</head>
<body>
<div align="center">
パノラマ作品メニュー
<table cellspacing="3" cellpadding="5">
<tr align="center"><td class="bg">
<!-- 空白 -->
</td><td class="bg">
タイトル
</td><td class="bg">
撮影場所
</td></tr><tr><td class="bg">
<img src="../top/new.gif">
</td><td>
<a href="panorama01.htm">パノラマ1</a>
</td><td>
八王子市北野台1丁目
</td></tr><tr><td class="bg">
<!-- 空白 -->
</td><td>
<a href="panorama02.htm">パノラマ2</a>
</td><td>
八王子市北野台2丁目
</td></tr><tr><td class="bg">
<!-- 空白 -->
</td><td>
<a href="panorama03.htm">パノラマ3</a>
</td><td>
八王子市北野台3丁目
</td></tr><tr><td class="bg">
<!-- 空白 -->
</td><td>
<a href="panorama04.htm">パノラマ4</a>
</td><td>
八王子市北野台4丁目
</td></tr>
</table>
</div>
</body>
</html>
解説
タグ解説
<tr align="center">について
先頭行を構成するtrタグ内の記述 align="center" の設定で先頭行の各セルに記述されている
文字(「タイトル」および「撮影場所」)は中揃えに設定される。
スタイルシート解説
.bg{background-color:lavender}について
クラス bg は表の上辺と左辺のセルを構成する tdタグ内で class="bg" と記述されこれらの
セルの背景色を lavender に設定している。
lavender は画面の背景色と同色でありこれらのセルをセルと感じさせないよう設定している。
|